Our Philosophy: The Living Arkiv
Our design language is built on the principle of "Archive as Foundation, Museum as Experience."
The Polmanarkivet identity faces a classic challenge in the cultural heritage sector: how to be both an authoritative archive and an engaging museum. Our design language, which we're calling Living Arkiv, was created to solve this. It is built on the principle of "Archive as Foundation, Museum as Experience."
This means our design feels trustworthy, scholarly, and structured at its core (the Archive), but the way users interact with it is beautiful, intuitive, and story-driven (the Museum). Every element, from our typography to our footnotes, is designed to feel historically authentic while being presented with contemporary clarity and elegance.
Logo
The Coat of Arms icon is our identity, the face of Polmanarkivet. The icon and our strong wordmark are our most recognisable brand assets.
The preferred approach is to use the combined logo — icon and wordmark— in contexts where Polmanarkivet is unfamiliar and the Coat of Arms icon by itself, unlocked from the wordmark when already established to the audience. This allows us flexibility across different forms of communication and to use the logo version with the greatest impact.

Logo Do’s and Dont’s
Using our logos consistently ensures brand recognition and allows for creativity elsewhere. Below are some examples of incorrect use of our logos.






Examples of incorrect use of Polmanarkivet logo.
Download Logos
Download our full logo and icon variant in the appropriate colours and vector format.
Colours
Our colour palette is built on a foundation of rich, organic neutrals inspired by the materials of an archive, all brought to life by our signature gold.
Polmanarkivet Gold
Our gold stands out. We have dubbed our unique blend of gold as Polmanarkivet Gold, and it is the most recognisable colour in our brand. It is used for primary interactive elements like button hovers, link highlights, and key brand moments. When gradients are unavailable, we use the lighter gold variant.
Our Palettes
Light Palette: Parchment & Ink
This palette evokes the feeling of reading a historical document in a well-lit room. It is warm, soft, and easy on the eyes.
Dark Palette: Charcoal and Vellum
This palette creates a rich, focused environment, like a quiet study at night. It is layered and elegant.
Voice
Polmanarkivet’s voice is evolving to ensure we’re meeting our audience’s needs.
We aim to provide a clear and genuine voice that delights and informs visitors. To achieve this, we will use a consistent voice that uses active voice, avoids slang and jargon, and uses positive language. Our voice uses both functional and expressive voices to create more space for learning and connection.
Typography
Our typographic system is the cornerstone of our identity. We use two versatile fonts, each with a distinct role, to create a voice that is both authoritative and highly readable.
Our Typefaces
Headings: Source Serif 4
Source Serif 4 is a transitional serif typeface and our primary font for establishing historical character and scholarly authority of our content, acting as the "curator's voice." Its clarity and strong character make it ideal for impactful headlines and titles that need to convey a sense of gravitas.
Body & UI: Source Sans 3
Source Sans 3 is an open-source grotesque typeface and our primary font for all body text and UI elements. Its clean, slightly condensed letterforms are exceptionally legible on-screen, providing a comfortable and modern reading experience for everything from paragraphs to navigation.
Typographic Scale & Usage
Our typographic scale provides a clear hierarchy and visual rhythm for all content. Below are the specific guidelines for usage, followed by examples.
Headings
Headings (H1-H2) are set in Source Serif 4. Headings (H3-H6) are set in Source Sans 3. All headings should be typeset in sentence case. Do not use all caps or all lowercase. For optimal legibility, use default letter spacing and kerning.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Body Text
All standard paragraph text is set in Source Sans 3 with a line-height of 1.5 for optimal readability.
The Polman, Påhlman, von Pohlmann family can be traced to the Late Middle Ages. It is said that the family came from the parish of Hille, Westphalia, where there was a noble family Polman, whose coat of arms depicted an arm holding a ring.
Signature Content Styles
These bespoke elements are what define the Living Arkiv language, transforming standard content into moments of scholarly elegance and brand identity.
Drop Caps
To signal the start of a major story, long-form articles tagged with #drop-cap feature a classic typographic drop cap, set in our signature gold.
This is an example of a drop cap, creating a beautiful and classic opening for a long-form article. It invites the reader to settle in for a substantial story, adding a touch of literary and scholarly tradition to the page.
Captions
Image captions are styled as an elegant "Museum Plaque." They are set in italics with a gold border on the top, clearly separating them from the body text while providing crucial context for images.
Blockquotes (The "Scholarly Aside")
Standard blockquotes are for citing sources. They are styled as a clean, scholarly aside with a subtle neutral border, using Source Serif 4 to give them a formal, transcript-like feel.
This is a standard blockquote, designed for citing sources with scholarly clarity.
Pull Quotes (The "Editorial Statement")
Pull quotes highlight a key phrase from the text. They are styled as a dramatic, purely typographic "Editorial Statement" using a large, bold Source Serif 4 to command attention.
This is our "Editorial Statement" pull quote, designed for maximum typographic impact.
UI & Core Components
The user interface is built on a foundation of simple, consistent, and on-brand components. These are the core building blocks that create a cohesive and accessible user experience.
Shape & Spacing
Our approach to shape is one of understated elegance. All primary interface elements including cards, images, and buttons use a standardized, subtle corner radius of 8px. This creates a cohesive visual language, softening the harshness of digital rectangles to hint at the feel of high-quality, physical archival materials.
Buttons
Buttons are used for primary calls to action. We use two styles to signal the importance of an action. The primary button should be used for the most desired action on a page. Secondary buttons (used sparingly) are next to primary buttons to execute the second most desired action. The text on a button should be short and describe the action the button performs.
Curator's Notes
The standard callout block has been redesigned as a "Curator's Note." Styled with a soft Linen Gold background and a subtle border, it provides a visually distinct and on-brand way to highlight important asides and insights.
Archival Tags
Inline code blocks have been restyled as "Archival Tags." This transforms a generic element into a sophisticated component that looks like a small, physical label, perfect for displaying metadata or keywords.
An example of an Archival Tag and another Status: To Read.
Photography
Our photography is authentic. We use imagery that is genuine and specific to time and place.
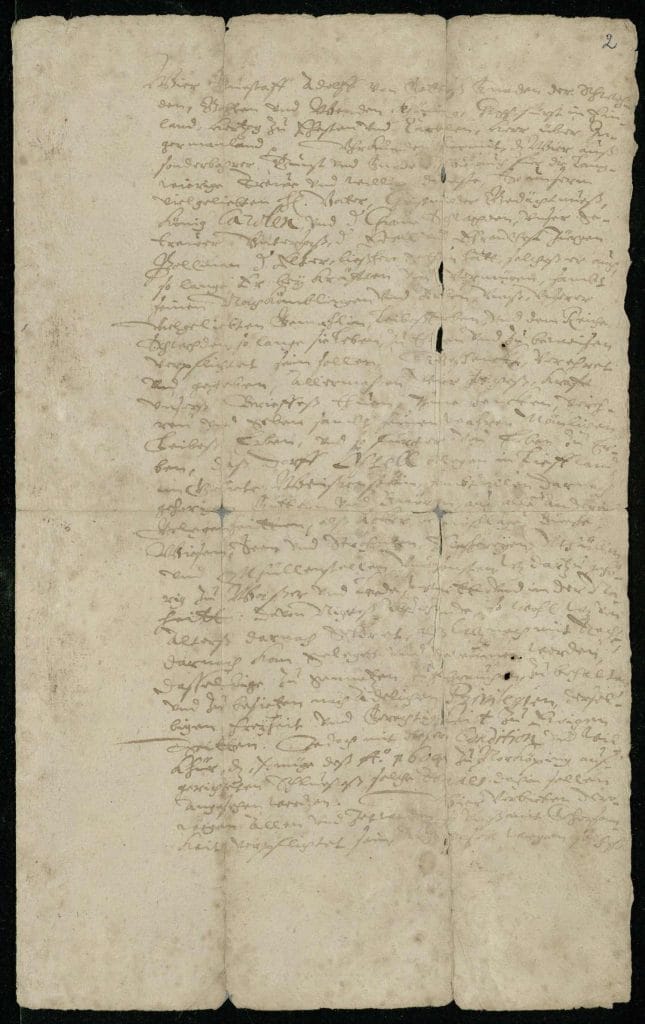
The photographs we use on Polmanarkivet match the content as closely as possible. If a page mentions an event in the 17th century, for example, an appropriate image from that time period is used where possible. This reflects Polmanarkivet’s emphasis on research and accuracy.
A text description or alt attribute must be used for all images to convey content to those who cannot see the image, except for purely decorative images. It is also recommended to include captions with images, providing supplementary information such as author information and dating.